All breakpoints extra small small medium large and extra large.
React bootstrap no gutter.
As one of the oldest react libraries react bootstrap has evolved and grown alongside react making it an excellent choice as your ui foundation.
Regular bootstrap version below with kittens.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
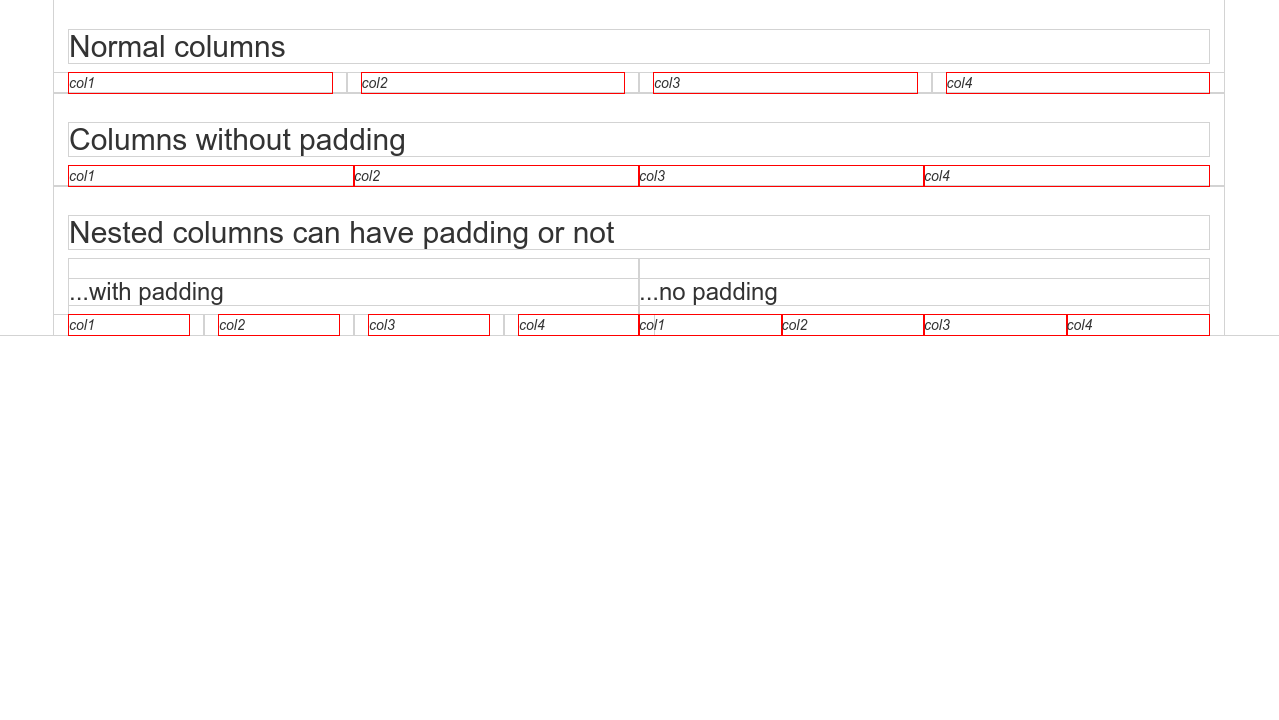
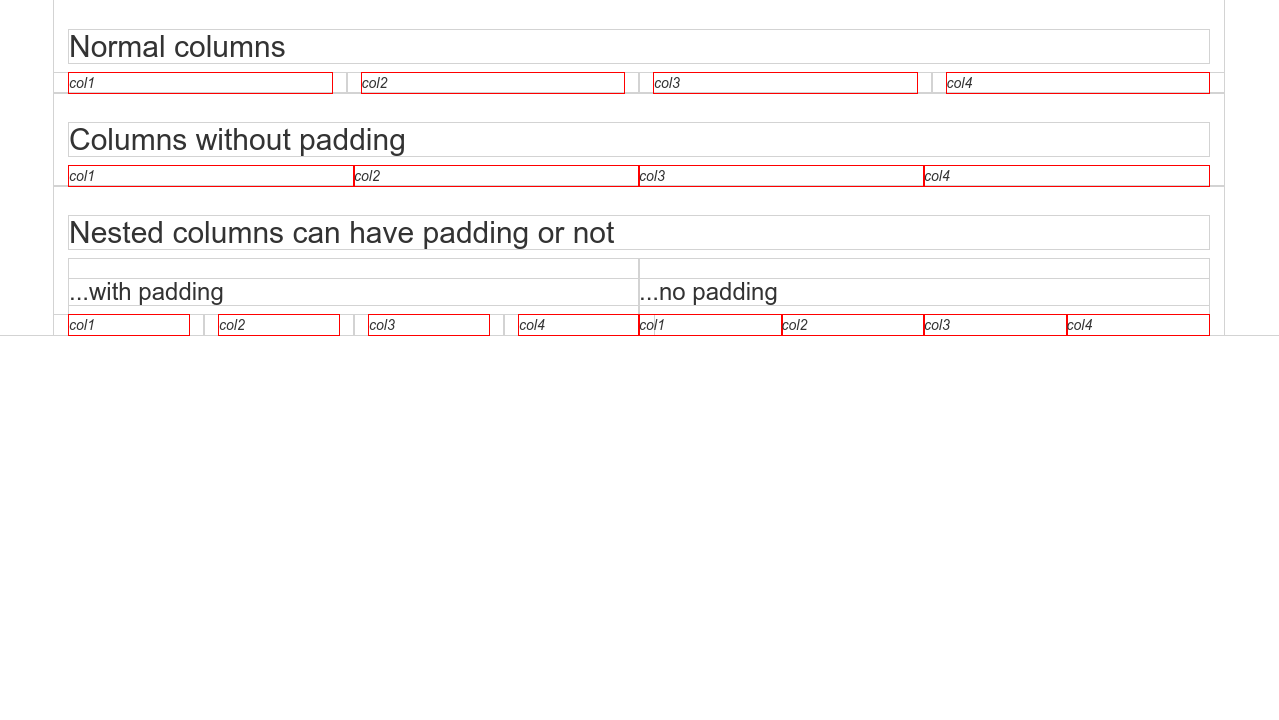
Have you ever wanted to remove the gutter space in between columns in bootstrap 3 here s a really simple way to do so with some simple css.
Now here s our code for the no gutters class.
Bootstrap is a popular ui library for any javascript apps.
Michael hanna commented a year ago.
In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
Below is an example and an in depth look at how the grid comes together.
Bootstrap 5 is in alpha when this is written and it s subject to change.
Each component has been built from scratch as a true react component without unneeded dependencies like jquery.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
You can copy our examples and paste them into your project.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Use 230 ready made bootstrap components from the multipurpose library.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
It s built with flexbox and is fully responsive.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup it s that simple.
React bootstrap replaces the bootstrap javascript.
Bootstrap css class no gutters with source code and live preview.